SITEMAPS
Sitemaps are common deliverables, desired by clients who want a visual representation of a site.
A site map is a visual representation of the structure of the site (pages, posts, categories, sub-categories) which leads to how the navigation is going to be built.
Let’s take a look at navigation first:
https://www.nngroup.com/articles/navigation-you-are-here/
Always present a site map to the client, revise until both parties agree (although the client may override), and have the client sign off (include date) as this will represent what is agreed upon to be built.
Any changes outside of the agreed-upon sitemap can be extra fees / billable hours.
Having a record of what is agreed upon also protects the designer/web builder from any discrepancies with the client.
Before building the sitemap – list the topics to be covered within the website. During this process, it may be found that fewer or more topics are needed. This is meant to be a brainstorming stage before real work is done. It is more agile and faster to sketch it out quickly on paper before doing any digital work.
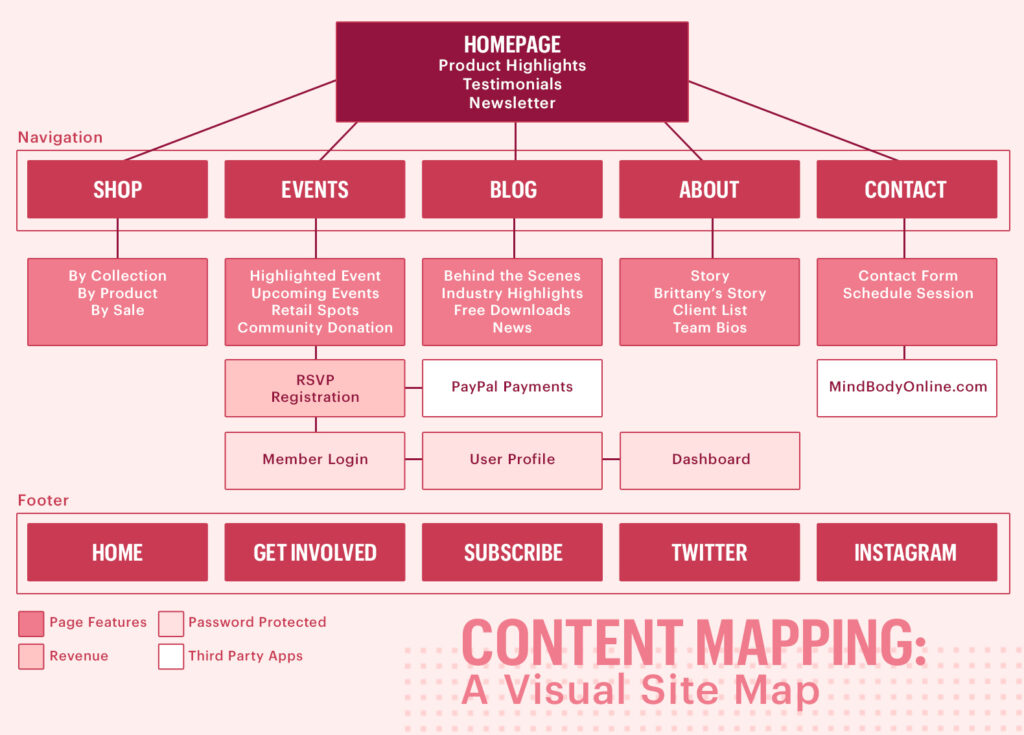
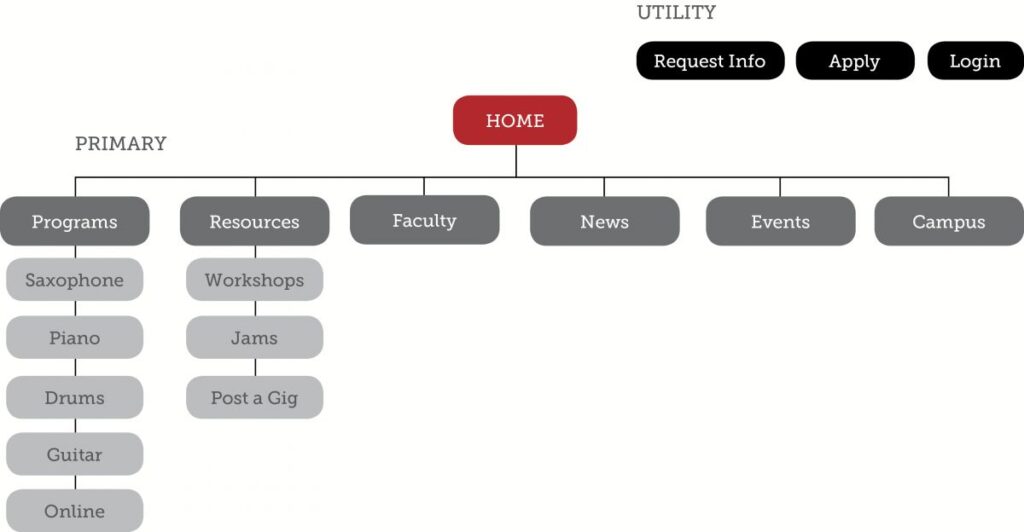
Once you’ve tackled auditing content create a website content map A.K.A. a visual site map. Believe it or not, it’s quick to develop and easy to change as you go. The website content map is a diagram that shows a website content’s hierarchy and structure to explain the relationships between content on your website visually. It helps to identify the relationships between pages: where they reside and how they interact with other pages.
A visual site map can be done with lines and arrows indicating the relationships between pages, which denotes Smashing Magazine.
You can start by bucketing your content by theme and importance. Stem top-level pages from one homepage.
Top-level pages should group similar content. More robust and detailed content will fall under each of these top-level pages.
The first level will represent the navigation bar of the website including the exact order and wording.
NOTE!
It is understood that HOME is the default landing point and will be in the navigation bar, to avoid confusion it is not listed twice (at the top and second rows in the sitemap). Also, it is understood that the logo will point to the home page.